前回の記事
新規作成
今回はVisual Studio 2022を使います。
別に2019でも2017でもいいですが、なんとなく現時点で最新を使いたい。

起動!
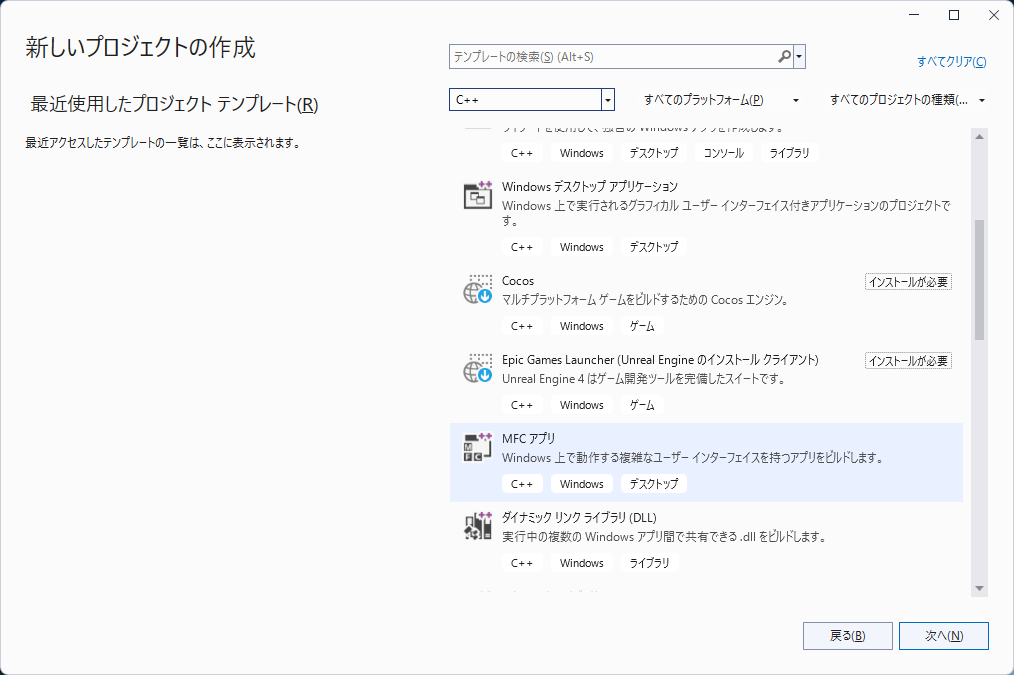
①「新しいプロジェクトの作成」選択

②「MFCアプリ」選択

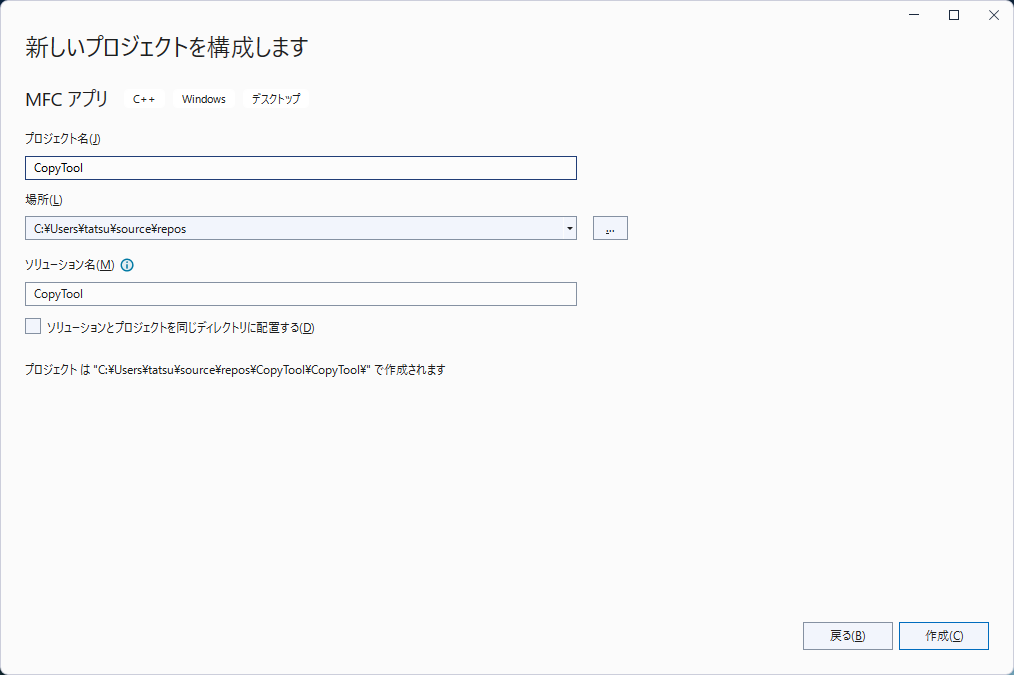
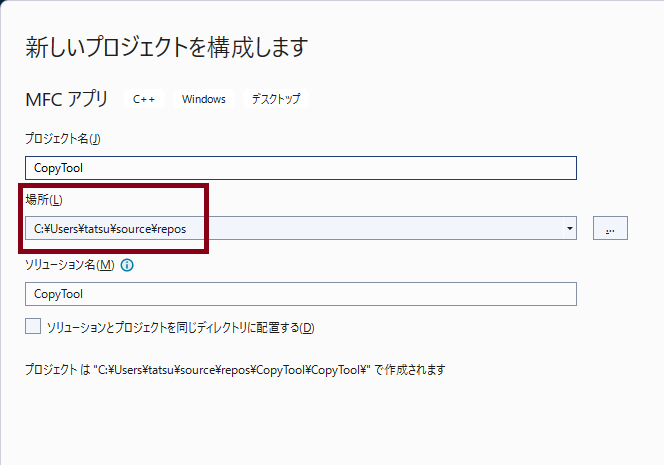
③プロジェクト名設定
今回はシンプルに「CopyTool」にします。
「作成」ボタン押下

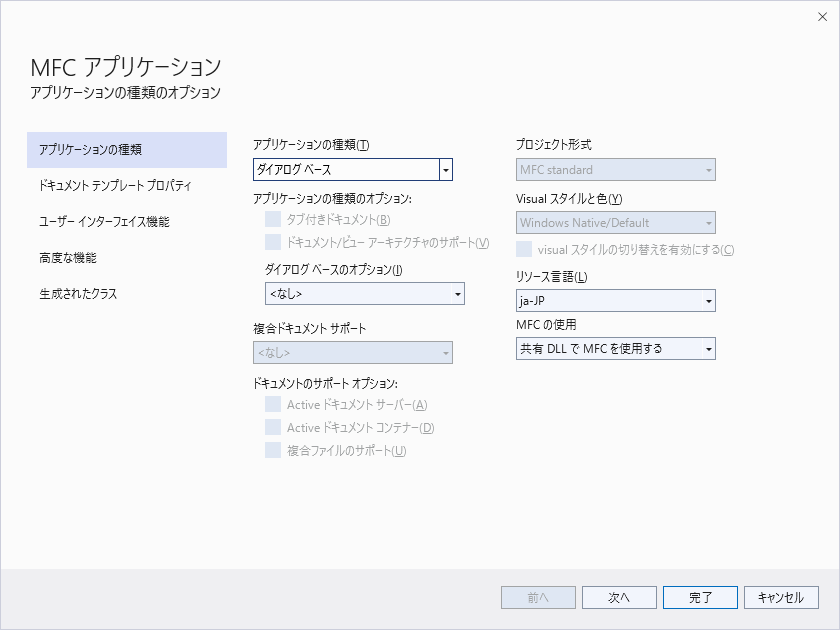
④アプリケーションの種類を「ダイアログベース」に選択して完了
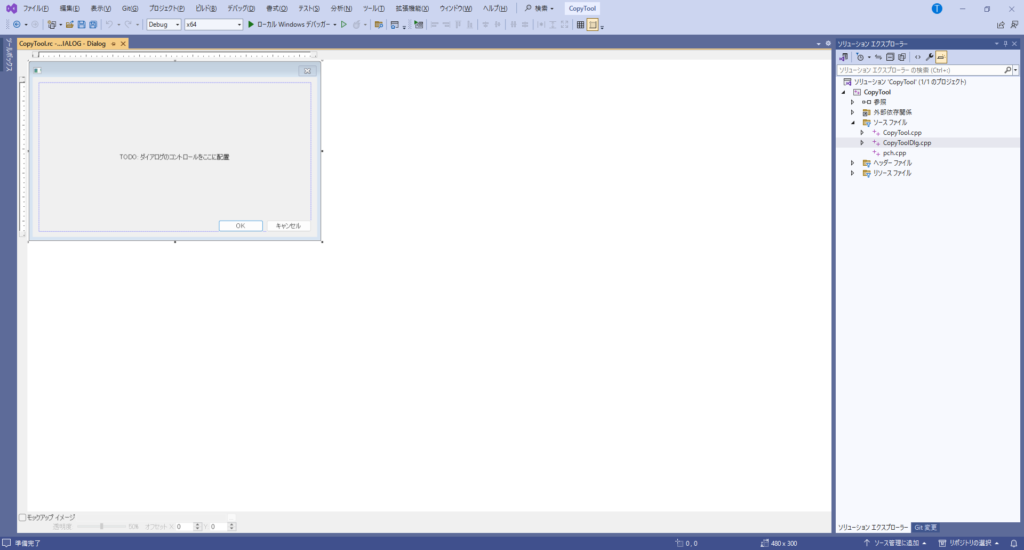
プロジェクト立ち上がりました(*’ω’*)

ちなみに、私の端末最近買い換えたばっかりで、
この端末ではVisual Studio 2022はこれが初めての起動でした。
一か所設定したいことがあるので、ついでに。

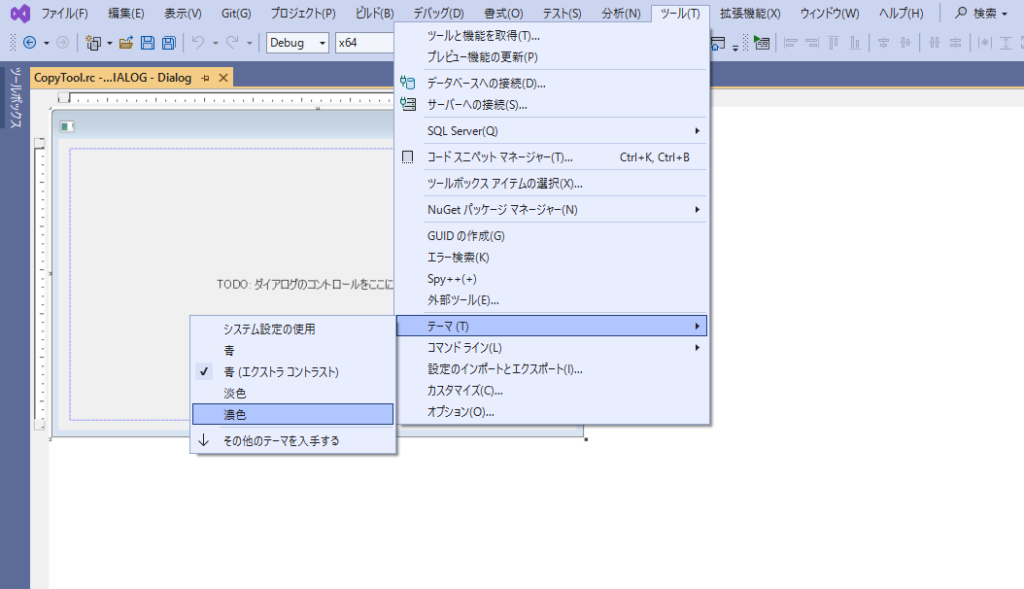
⑤「ツール」→「テーマ」→「濃色」を選択

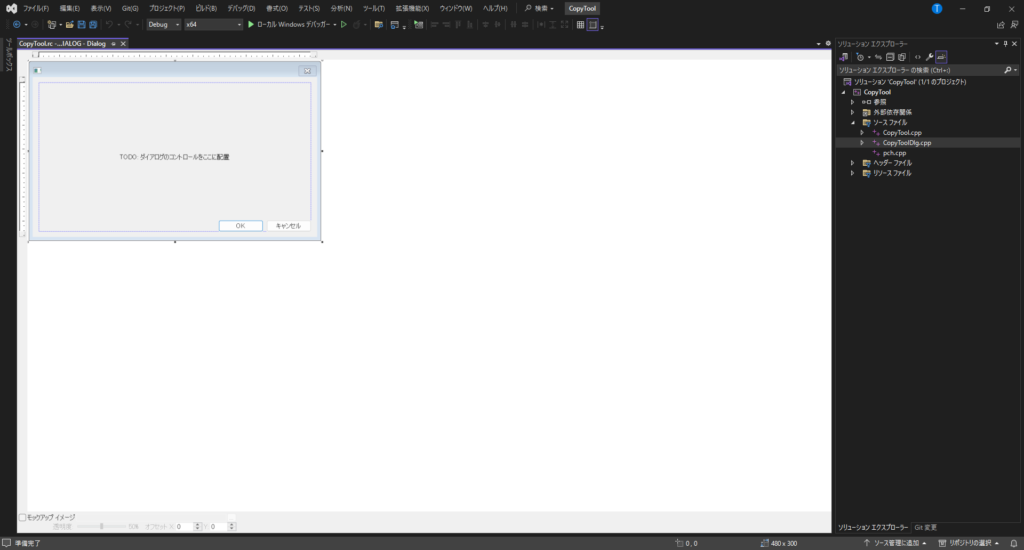
背景を黒色に変更!
ソースコードのバックも黒になります。
白色ってやっぱり疲れるんですよね…歳かなぁ(泣)
コントロール追加
ボタンやテキストを追加していきます。
今回、OKボタンやキャンセルボタンはいったん削除。
ついでに真ん中にある「TO DO:ダイアログのコントロールをここに配置」テキストも削除。
ボタンやテキストを選択後、Deleteボタンで消せます。

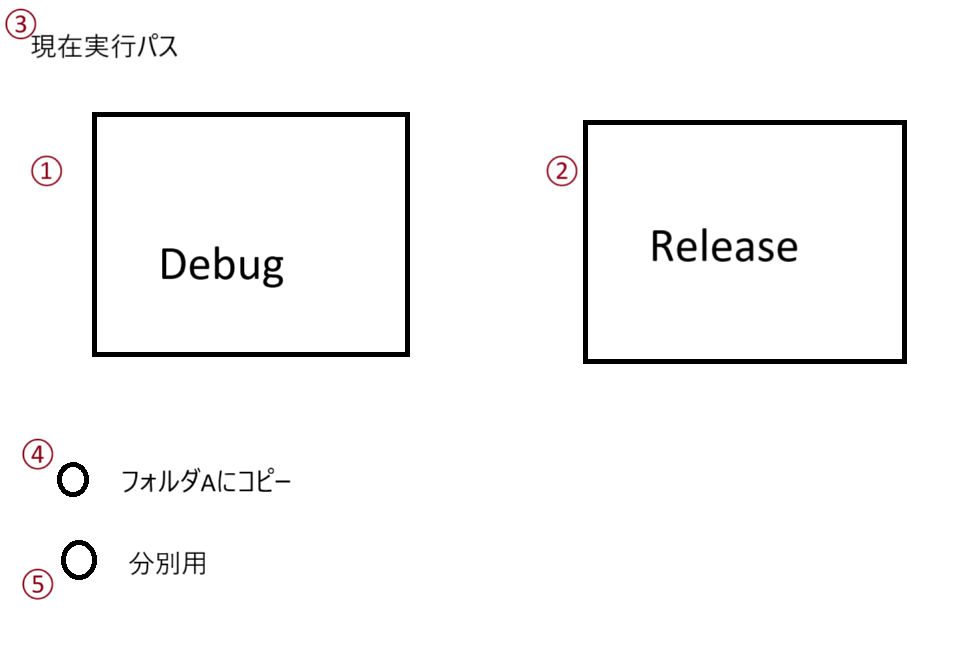
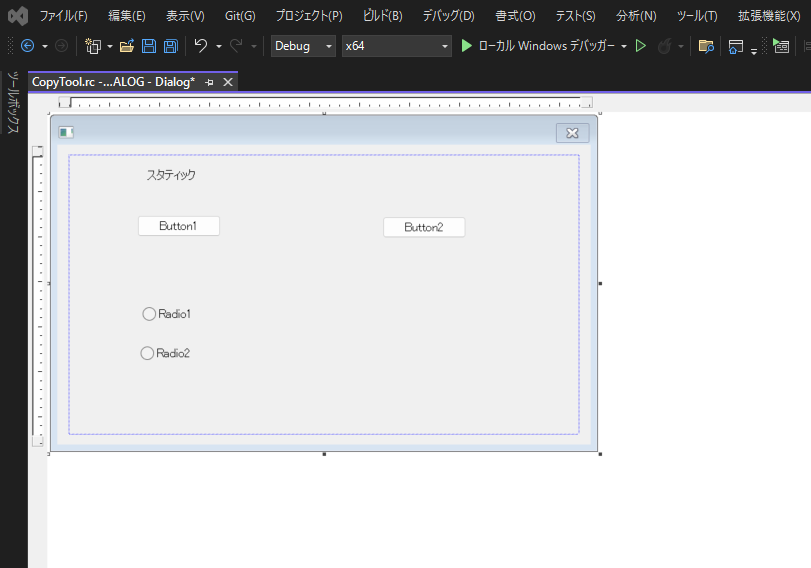
ここで、もう一度作りたいレイアウトを紹介

①②はButton、③はStatic Text、④⑤はRadio Buttonですね。
いざ、挿入。

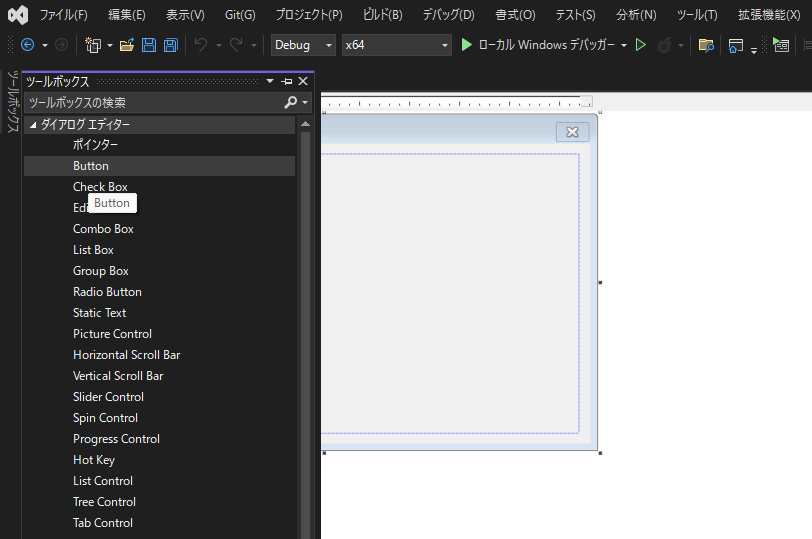
左端に「ツールボックス」があるので選択。
「ダイアログエディター」から使いたいコントロールを選択後、ドラッグします。
位置は、最初は適当に置いておきます。
後で調整します。

おおー
これだけでも、なんかそれっぽくなってきた。
位置・大きさ調整
一回保存しましょう。
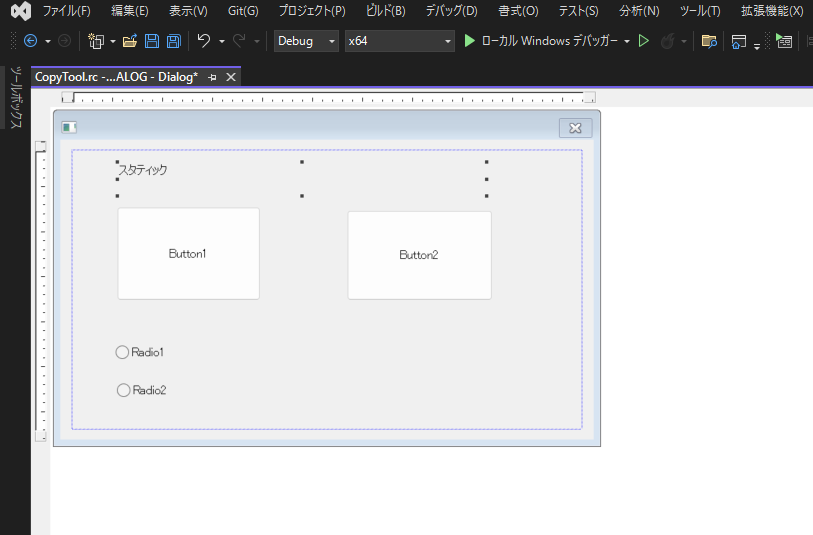
GUIベースで大きさや位置の調整はできるので、少しいじってみます。

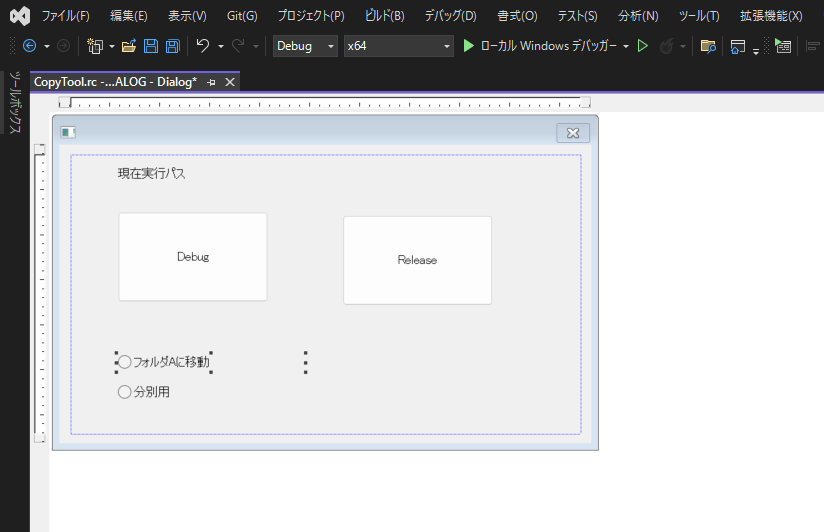
こんなもんかな。
上部のスタティックテキストは、枠を広げています。
パス名を入れるので、結構広めにとっておかないと入りきらないことも。
(まぁ今回の作成では、めちゃくちゃ深い階層を使うわけではないのですが)
最後は微調整。
一度保存します。
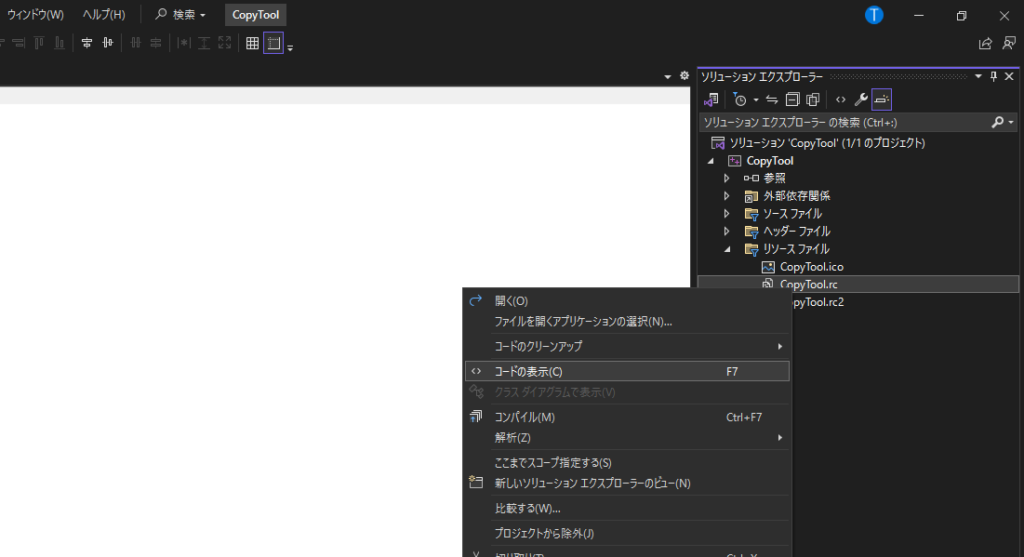
右側に「ソリューションエクスプローラ」のタブがあるので、
「リソースファイル」を開き、CopyTool.rcを右クリック、
「コードの表示」を選択します。

「既に開いている。閉じるか」の確認メッセージが出るので「はい」を選択。
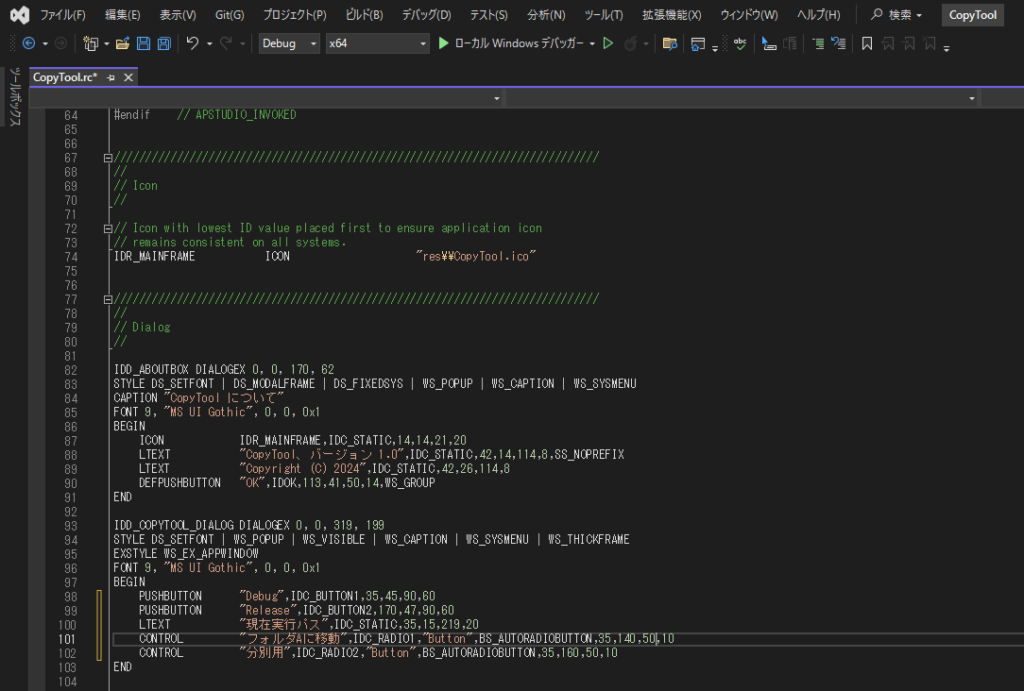
rcファイルが表示されます。
少し下にスクロールすると、先ほど自分が作成したダイアログ情報が出てきました。

お好みで位置や大きさを変えます。

ついでに表示されるテキストも変えてみました。
レイアウト通りのテキストへ。
さて、保存して再びダイアログを見てみます。
ソースファイルは「ソリューションエクスプローラ」タブだったのに対し、
先のダイアログは「リソースビュー」で見れます。
今回、私の場合初回起動だったので画面にありませんでしたので、追加します。

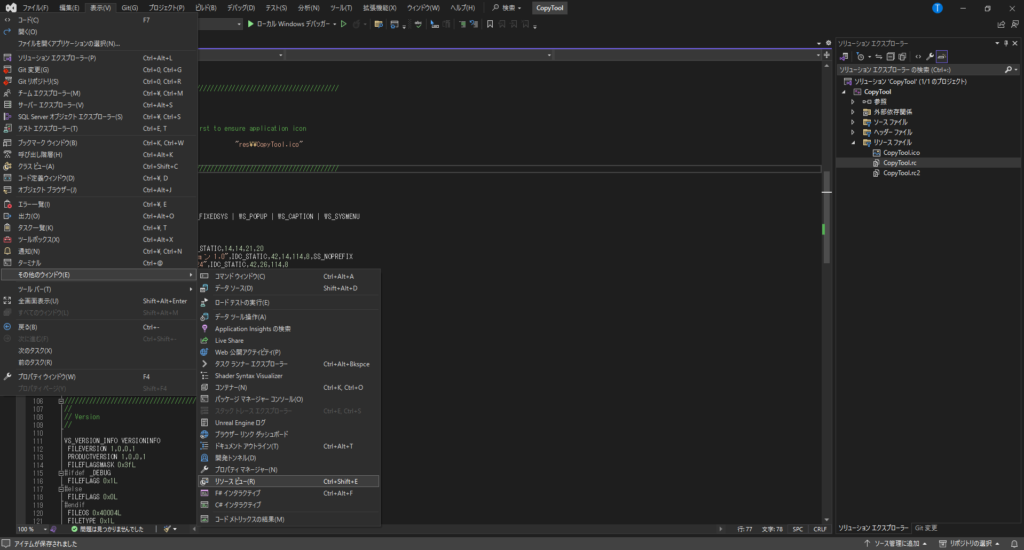
「表示」→「その他ウィンドウ」→「リソースビュー」選択

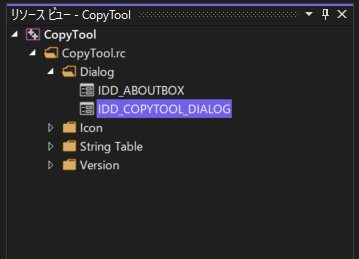
右側に、リソースビューが出てきました。
後は、ダイアログを選択。

今回はIDD_COPYTOOL_DIALOGですね。

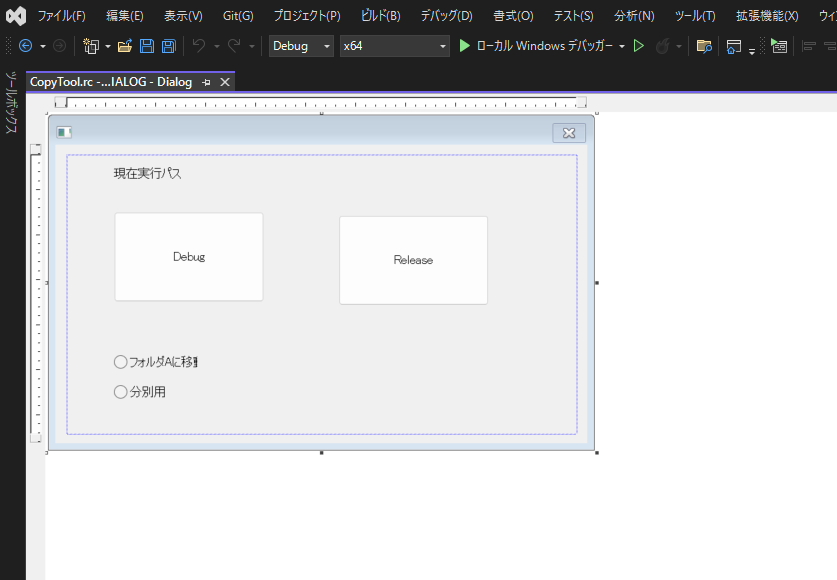
いい感じに…
なってない!!
「フォルダAに移動」が見切れてる!!( ゚д゚ )
というわけで修正。
rcファイル開かなくても、これ位だったら
ドラッグでうにょんと広げればよさそう。

OK!(`・ω・´)b
exe作成
最後に、ビルドしてみましょう。

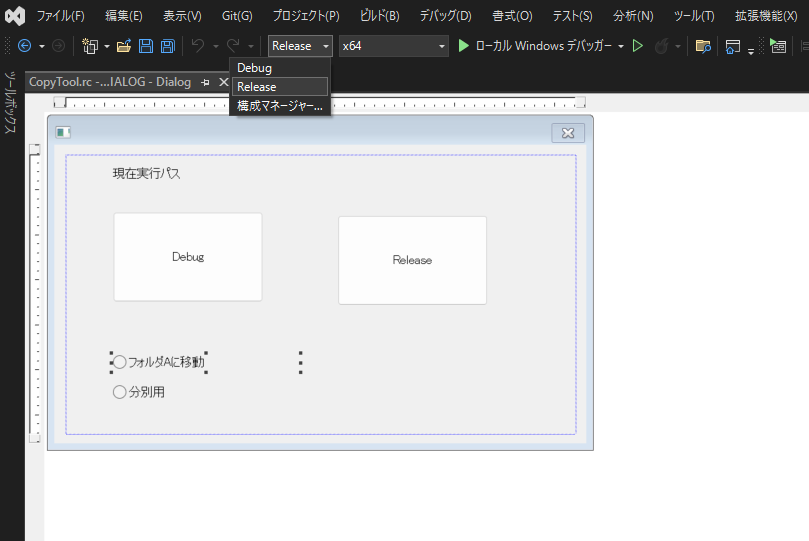
Releaseモードを選択

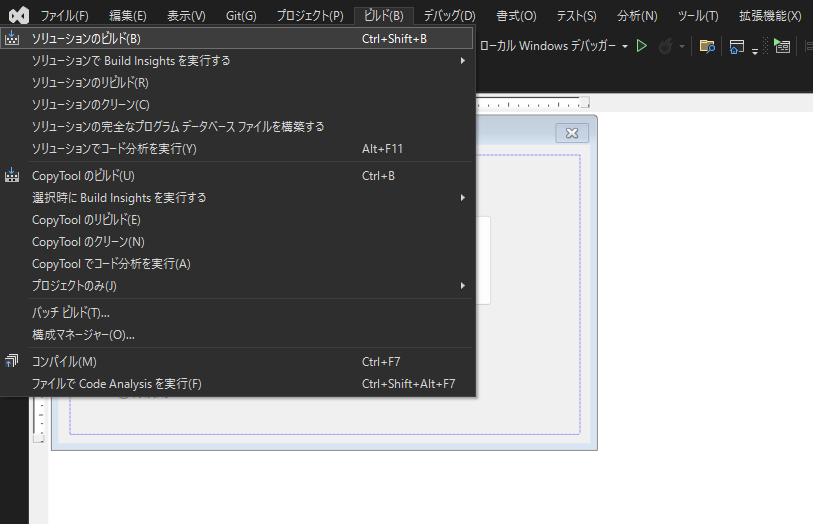
「ビルド」→「ソリューションのビルド」を選択。
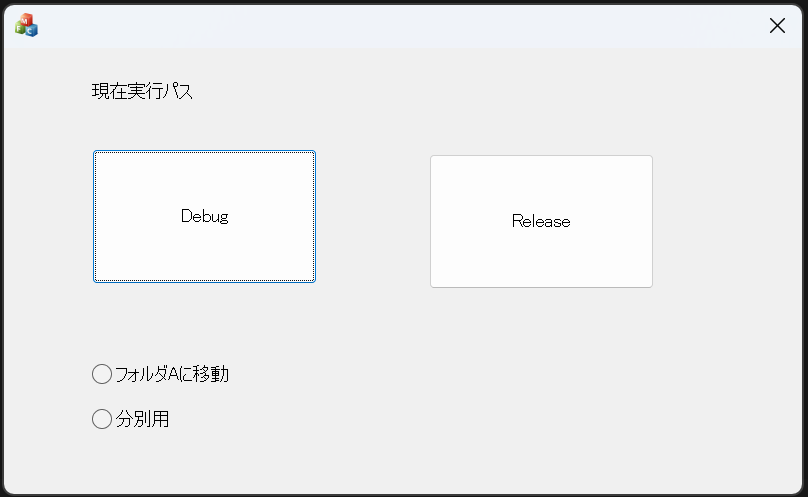
出来上がったのがこちら

よしよし
「作ったexeがどこにあるかわからない!」という方は、
プロジェクトを作った箇所を参照してください。

基本、変えていなければ「ユーザ名\source\repos」になっているはずです。
私の場合、今回はReleaseモードで作成したので、
「C:\Users\tatsu\source\repos\CopyTool\x64\Release」に行くとexeがあります。
次回はソースに処理を書いていきます。
補足
リソースビュー表示に関する補足です。
「あのことか」と解決方法知ってる方は飛ばしてください。
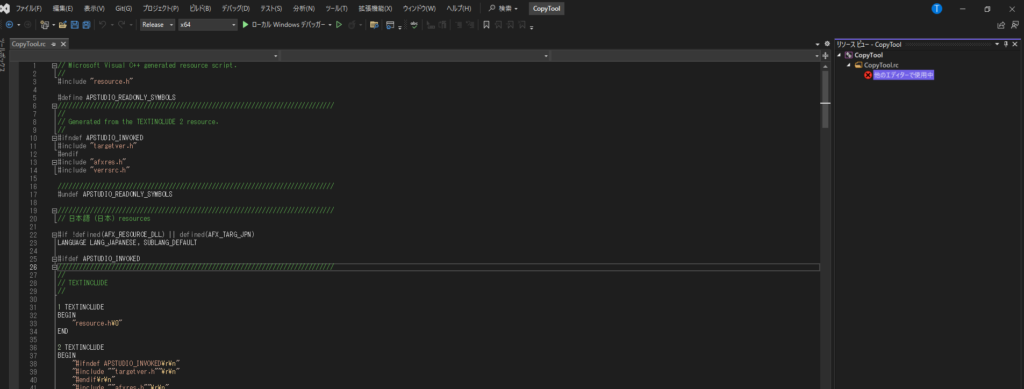
rcファイルを開いた状態でリソースビューを見ると

「他のエディターで使用中」と表示されてしまいます。
こういう場合は
- 開いているrcファイルを閉じる
- リソースビューで一度階層を上げる(?)
(言い方が不明なのですが、こんな感じです)

そして再度開いてみると「他のエディターで使用中」ではなくなっているはずです。


コメント